(Editor’s Note: Hear more about sandboxing iframes and ad quality at this special attendee session during the PubForum Huntington Beach, March 4-7, 2018.)
Recently, premium publishers have reported an uptick in malicious ads on their sites—particularly pesky mobile redirects, the never-ending scourge.
While pubs’ first response tends to involve tracking down which exchange the bad ads came from, they’ll quickly turn to prevention. And sandboxing iframes is becoming a popular DIY trick to secure ad slots and content recommendation widgets.
But because this is ad tech, there’s gotta be a catch. Although sandboxing can be a great tool for preventing redirects and other malvertising, some publishers have run into serious roadblocks—most notably, sandboxing disables user ability to click through on ads. As much as we joke that CTR is an irrelevant metric, withholding the ability to click through is a non-starter with most advertisers. There is a workaround, but not all the major browsers have implemented it.
Playing in the Sandbox
Especially with programmatically filled placements, what actually appears in the iframe can be unpredictable. This is by no means limited to programmatic—trusted partners of all stripes can send flawed creative your way. A great deal of malvertising (including redirects) is delivered via weak links in the supply chain—for example, a reseller (though Ads.txt will put a dent in that) or an unsavory advertiser sneaking its way onto one of your demand sources.
While publishers have reported success with creative-blockers like Confiant, they need a last measure of defense. Enter the sandbox, an HTML5 attribute you can add to an iframe element. Rather than another iframe on top of an iframe, the sandbox is simply a protective layer that disallows content from another domain (like a takeover from a bad actor that infiltrated the ad supply chain, for example) from accessing your Document Object Model (DOM). In other words, it prevents malicious scripts from coming out of the iframe unsolicited and taking over the page.
This also disables some amount of functionality that a publisher might want to retain in spite of security risks. This includes Javascript, plugins like Flash or Silverlight, forms, and links. In addition, sandboxing prevents content from moving about the DOM, which could cause difficulties with flexible units.
However, it also disables the creative’s ability to redirect to another domain. Wait, that’s why we wanted the sandbox in the first place! Yes, stopping automatic redirects is great, but disabling user-initiated redirects is a problem. It’s been our experience that advertisers seem to like it when interested consumers click over to their pages, buy stuff…
Limits of Customization
Fortunately, sandboxing can be customized to allow forms, Javascript, popup windows, and more. In an email sent out to clients this week outlining some suggestions for sandboxing iframes, ad fraud researcher Dr. Augustine Fou advised using the “allow scripts” command to ensure Javascript would keep running. The ensuing code would like something like: <iframe src=”demo_iframe_sandbox_form.htm” sandbox=”allow-scripts”></iframe>. In addition, Fou also suggested moving content recommendations widgets—considered high risk for malvertising—into iframes so they can be sandboxed.
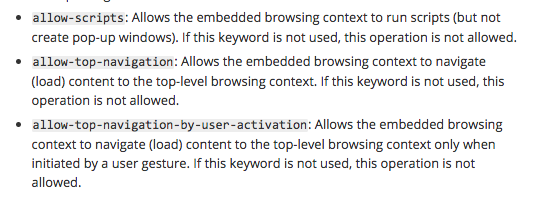
But in step with Mozilla developer documentation, he recommended against adding the attribute “allow-top-navigation.” This gives the creative back the ability to navigate or load content to the “top-level browsing context.” Once again, malicious scripts can jump out of the iframe or the creative can redirect the browser.
One publisher source noted that while enhancing security, just enabling scripts does not bring back click-through power and could prevent anchor tags from working. “Allowing top navigation” does bring back user ability to click-through, but it also enables bad creative to work its evil, redirecting ways.
There is a best-of-both-worlds solution… Or as our source called it, “the Goldilocks of the bunch.” “Allowing-top-navigation-by-user-activation” just enables user control of the sandboxed iframe. The creative cannot navigate on the top level (i.e., redirect) by itself, unless the user initiates it. According to Chrome documentation, this includes gestures, but surely there will be some issues with click vs. scroll-over vs. hover.
First, the user activation attribute needs to be implemented by all the major browsers. While Chrome (versions 58 and later) has enabled the control, Firefox, Safari, and Internet Explorer prior to 10 have not.
No Silver Bullet
Publishers have also expressed concerns about how sandboxing might affect custom or responsive ad creatives, though these might be addressed at the creative level. Some publishers have voiced concerns about how sandboxing would affect header bidding, but based on comments from other publishers, it’s unclear how header specifically would be impacted.
Another publisher was wary of sandboxing because of problems they’d had in the past from putting an iframe inside another iframe–that practice made domain verification impossible. Sandboxing isn’t really doubling iframes, though—it’s just a way to control how content within the iframe interacts with the page. But the concerns are valid—sandboxing could be disruptive for any type of measurement technology, including verification, viewability, and brand safety.
It’s also worth pointing out that sandboxing is not a bulletproof tactic, and it is by no means a replacement for a tool like SafeFrames. However, if a publisher forgoes SafeFrames at the insistence of demand partners, it’s potentially an extra line of protection against malicious scripts and redirects.
Mozilla points out in support documentation that sandboxing is “of minimal help” if the malicious content comes through the user’s browser outside of the sandboxed iframe. Mozilla recommends content of this type be served “from a separate dedicated domain.” It also warns that using “allow-scripts” and “allow-same-origin” (for elements from the same origin as the main page) at the same time makes it possible for the embedded file to remove the sandbox attribute altogether.
Imperfections aside, sandboxing is generally recommended by experts like Fou and Mozilla developer support. Conversations with the dev team need to happen as soon as possible—and keep in mind that for larger pubs it can take upwards of six months to have work done on their sites. By that time, all browsers are likely to have implemented the user-activation attribute.
But also remember: purveyors of malvertising tend to be a step ahead of the good guys. Sandboxing could ease most redirect pain, but there’s always the possibility that redirects will find a way to break out of the box.