
The move towards a faster web is imminent. Publishers with slow loading pages know all too well how negatively a poor user experience can impact revenue. That’s why, for at least the past decade, many publishers have deployed lazy loading via JavaScript libraries or CMS plugins to improve site speed by slowly loading heavy images, video and ads—below the fold—only as a user scrolls down a page. But now, as Google plans to add native lazy loading to their Chrome browser, with the release of Chrome OS 75, a feature that should be welcomed with open arms actually has a lot of publishers shook. And not without good reason.
We recently held a conference call with publishers discussing their concerns regarding Chrome’s new native lazy loading feature, as well as possible workarounds. Our conversation about how this new element will influence publishers and third-party iframe ads all started with a Tweet by Aram Zucker-Scharff, Director of Ad Tech at The Washington Post.
Listen to the AdMonsters Conference Call for more insights on how to prepare for Chrome’s native lazy loading, as well as its impact on CPMs, creative, mobile and ad ops teams:
Here’s the Tweet that started the AdMonsters conversation about lazy loading iframes:
With Chrome soon lazy loading iframes by default there are going to be some publisher advertising folks who will be very surprised by sudden and serious drops in programmatic CPMs and direct sold inventory. It's going to be a bad Q3 in ad tech y'all.
— Aram Zucker-Scharff (@Chronotope) April 8, 2019
But before we even get into all of that, let’s step back a few beats and gain a better understanding of how lazy loading works.
What is Lazy Loading?
Since users don’t always scroll down to the bottom of a web page, lazy loading helps to optimize page loads, reduce latency and improve ad viewability and performance by waiting to load images and iframes that are lower down the page until the user scrolls near them. Given today’s complicated digital advertising and martech landscape, web (and mobile) pages make multiple requests to numerous third-party servers just to display all of the content that is required to render a single page. Lazy loading, in essence, reduces the number of requests made when rendering those elements so that the content below the fold is only served as it reaches the user’s viewport.
Is Lazy Loading Good For Advertising?
A reduction in the number of ad requests to just one at a time, as the page is loading, allows for a much speedier delivery of content at the top of the page. For the user, this reduces network and memory usage, so they actually get to see the content and advertising that was intended for them. “Oh hi, lower bounce rates!” For the publisher, lazy loading prioritizes ads on the page resulting in both inventory size reduction and improved viewability, which could lead to improved revenue. Would you rather have a bunch of ads below the fold that no one ever sees because everything on the page is loading too slowly, so they abandon the page, or worse yet, your ads don’t even get served? Or would you rather that as the user scrolls down the page, ads come into view only as they near them, improving their experience and increasing their engagement to promote a higher click-thru rate?
It sounds like a no brainer. But of course, it’s not that easy, because no two publishers are exactly alike. Improving user experience and reaching KPIs is gonna be different for each publisher, according to their page layouts and what’s in their stack. For this reason, publishers usually test various implementations of lazy loading just to get it right. Besides, not every publisher can take the massive hit they might get to the number of impressions per session, regardless of how much lazy loading might improve viewability. That would require an entirely new business model, shifting from ad impressions to ad views.
Header bidding, for its part, adds another layer of complexity here. There’s already a latency issue, well, because—auctions. And while lazy loading can improve bidder win rates, the implementation has to be just right so that header bidders are not competing against the other requests being made on the page. Some ways around this for publishers have included lazy loading the auction and the call to the ad server or conducting the auction in the header and then lazy loading the call to the ad servicer. Another problem with header bidding and lazy loading is that header bidding demand sources aren’t always compatible with lazy loading, which results in empty bid responses or impressions discrepancy. These header bidding complexities could become greater with Chrome’s native lazy loading.
What is Chrome’s Lazy Loading Feature All About?
Chrome Product Manager Tal Oppenheimer, speaking at the recent Google I/O conference announced the lazy load change coming to Chrome that is currently available in the experimental version of Chrome Canary. “We know it can be a lot of work for developers to use their own JavaScript solutions. And it can be hard to get the quality experience you want for your business. So we wanted to make it incredibly simple to have a great image loading experience on your site,” Oppenheimer said.
One of the main differences between native lazy loading and JavaScript implementations is that native will insert an invisible placeholder and prevent the page from jumping while attempting to load the image, video or iframe elements. Javascript implementations usually load a low-res image as a placeholder, causing the page to jump for the user.
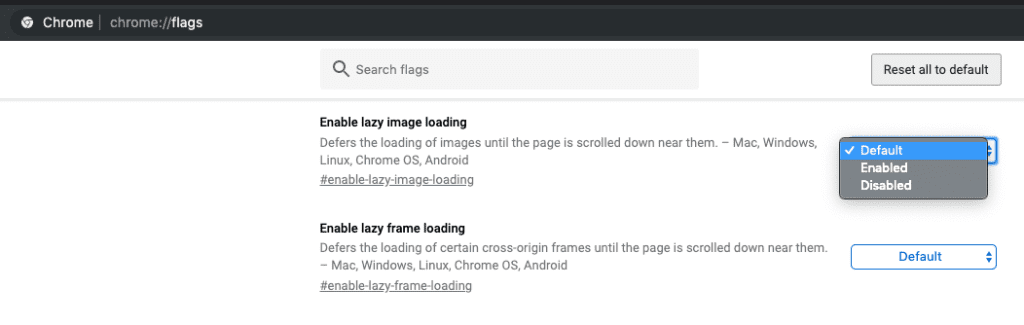
Besides testing this new feature in Canary, you can begin testing the lazy load feature in Google Chrome 74 with an experimental flag:
- Enter “chrome://flags/#enable-lazy-image-loading” in the browser’s address bar and set it to Enabled.
- Enter “chrome://flags/#enable-lazy-frame-loading” and enable it as well.
- Restart Google Chrome.
The first setting will enable lazy loading of images in Chrome and the second will enable lazy loading of iFrame content.
Native support in-browser, is expected to make it easier to take advantage of lazy loading. For those without lazy loading solutions already in place, the new feature will force your hand by designating certain elements on the page as suitable for lazy loading. But for publishers who already have lazy loading in place, upgrading to Google’s implementation could prove tricky.
“What they are doing is creating a loading attribute on images and on iframes that allows developers who have control over these particular iframes to dictate whether it will respect the existing lazy loading that is in the browser,” says Zucker-Scharff.
Once lazy loading is enabled, publishers will be able to use a “loading” HTML attribute on image and iframe elements to control and interact with the default lazy loading behavior of the browser.
- image and iframe elements with loading=“lazy” set on them will lazily load
- image and iframe elements with loading=“eager” set on them will avoid lazily loading. Eager loading can be used when there’s a need to load a resource in the background, as it will initialize or load a resource as soon as the code is executed or pre-load related entities referenced by a resource. Think of an instance where a screen might say “Loading” as an app loads.
- image and iframe elements with loading=“auto” or with blanks value (loading=””) will leave it up to the browser to determine whether to lazily load the image or iframe. The decision takes many things into consideration, such as which platform is being used, the network conditions, whether Data Saver mode is enabled, whether it’s an image or an iFrame, the CSS display property, and many other parameters.
Overall, native lazy loading is said to improve page loads significantly. Here’s an example of 100 kitten pics loading with the new lazy loading feature created by Addy Osmani, an engineering Manager working on Google Chrome.
How Will Chrome’s Native Lazy Loading Affect Advertising and Ad Ops?
One of the major concerns for publishers is exactly how the iframes will be handled by the native feature. For iframes, first-party iframes won’t be targeted because these frames share javascript context with the embedding page. Chrome also avoids deferring iframes that are likely to be used for communication, like social media widgets, or analytics to avoid breaking their functionality. But the native lazy load feature will primarily target third-party iframes that are intended to be shown to the user, which will greatly impact advertising. See here for more details.
I’ve previously laid out the many benefits of lazy loading for both publishers and users. But there will also be a negative impact on revenue for publishers, at least initially. Google documentation clearly indicates that there will be compatibility risks and the potential of lost revenue for publishers considering that some ad iframes count impressions upon loading and not when ads are viewed. In this way, Chrome’s new feature is a catch 22 of sorts. You could opt to set the attribute to loading=“eager” for all of your ads, but then your pages would load slowly and your site visitors may not even be served the ads you were hoping they’d see. Setting to “auto” would enable Google to determine what should lazily load, and that’s where you could face some compatibility issues. And allowing everything to lazily load could result in lost impressions. It almost sounds as if there’s no way to win here.
The third-party embeds discussion will be interesting e.g we've seen a very small % of sites adopt JS-based lazy-loading for their ads/embeds over the years. Pushback has been "but marketing says we still get paid for those offscreen views". Hoping some of those practices change.
— Addy Osmani (@addyosmani) April 7, 2019
Another area of concern for publishers is what’s going to happen to your own lazy loading initiatives when native lazy loading officially launches. “For those with previously implemented lazy loading solutions,” says Zucker-Scharff. “The question around whether your lazy loading will match Google’s is of great concern. For example, Google could decide to trigger the lazy load 200 pixels above the actual frame and your lazy loading system is set to 300 pixels above. Now your lazy loading system will not work as expected. At 300 pixels you will have initiated your ad call, but the ad won’t start loading until 200 pixels. So now this won’t work as you expected,” he explains. What’s further concerning here, worries Zucker-Scharff, is that the value that Google sets would be a moving value. Google could set it at 200 pixels initially but then in six months, after analyzing user behavior and experience, decide to set it at 150 pixels.
However this ultimately plays out, there’s going to be some growing pains at first. Publishers will want to start immediately testing how this new feature will work on their sites before Blink LazyLoading is released on June 4, when Chrome OS 75 ships. The feature is first being tested on Android and coming to desktops later. Firefox will also soon implement a lazy loading feature in their browser.
Blink LazyLoad Resources
Here are some resources that were discussed on the AdMonsters conference call that will get you ready for native lazy loading.
- Lazily load below-the-fold iframes and images
- LazyLoad Explainer
- Blink LazyLoad
- Blink LazyImages
- [Update: Coming in Version 75] Google Chrome Will Add Image Lazy-Loading to Speed Up Page Loading on Mobile
- Intent to Implement: Lazily load below-the-fold iframes and images
- Testing new Lazyloading HTML feature with cats
Listen to the AdMonsters Conference Call for more insights on how to prepare for Chrome’s native lazy loading, as well as its impact on CPMs, creative, mobile and ad ops teams: